diff --git a/README.md b/README.md
index 459c70c..f25f7a6 100644
--- a/README.md
+++ b/README.md
@@ -5,7 +5,7 @@
 -
- 🎨 JEKYLL YAT THEME 🎨
+ JEKYLL YAT THEME
@@ -49,36 +49,42 @@
Built with ❤︎ by
jeffreytse and
contributors
+
Hey, nice to meet you, you found this [Jekyll][jekyll] theme. Here the
-**Yet Another Theme** is a modern responsive theme, and it's quiet clear,
-clean and neat for writers and posts. **If you like the theme, give it
-a star!**
+_YAT (Yet Another Theme)_ is a modern responsive theme. It's quiet
+clear, clean and neat for writers and posts. **If you are an elegant
+writer and focus on content, don't miss it.**
+
+Like this elegant theme? You can give it a star or sponsor me!
+I will respect your crucial support and say THANK YOU!
+
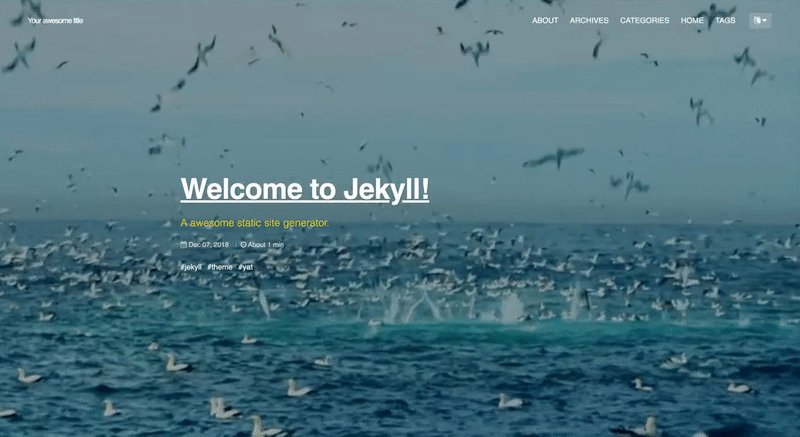
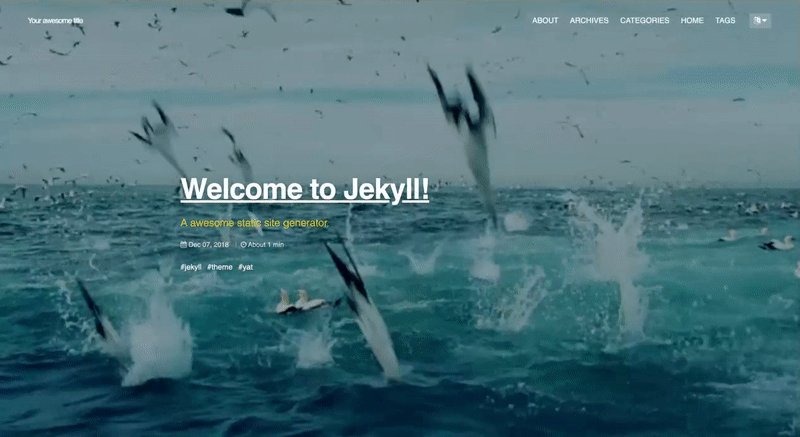
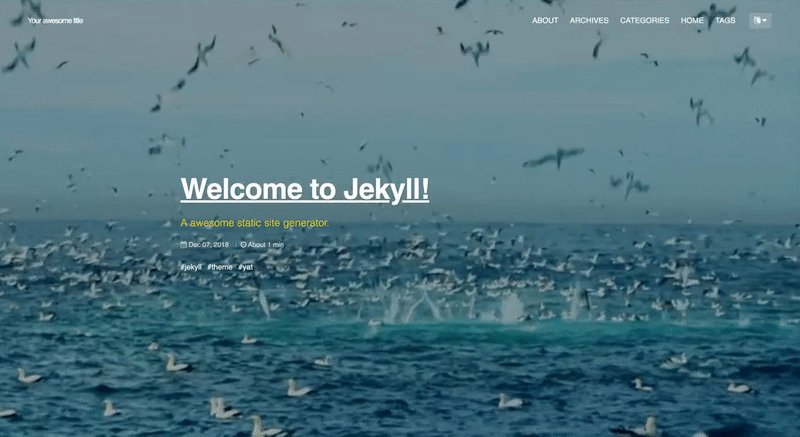
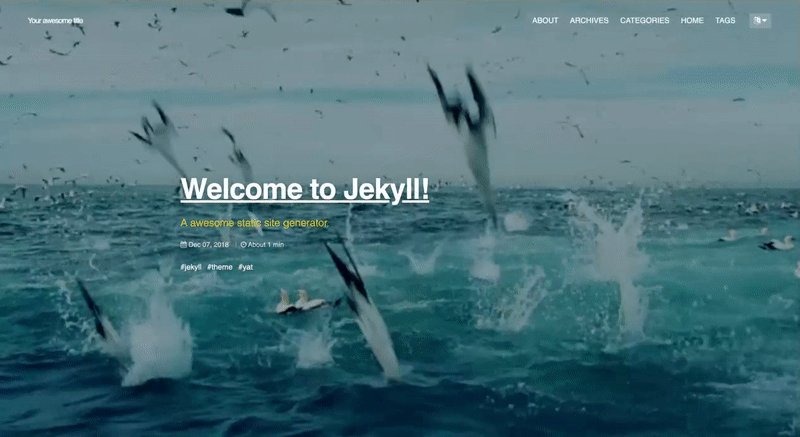
-  +
+ 
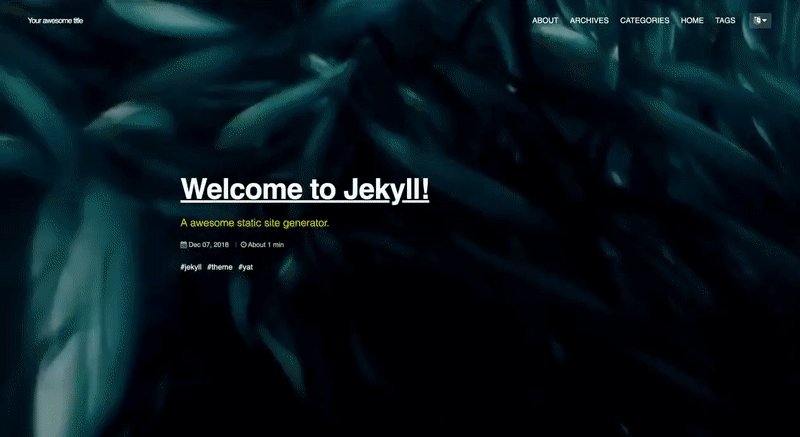
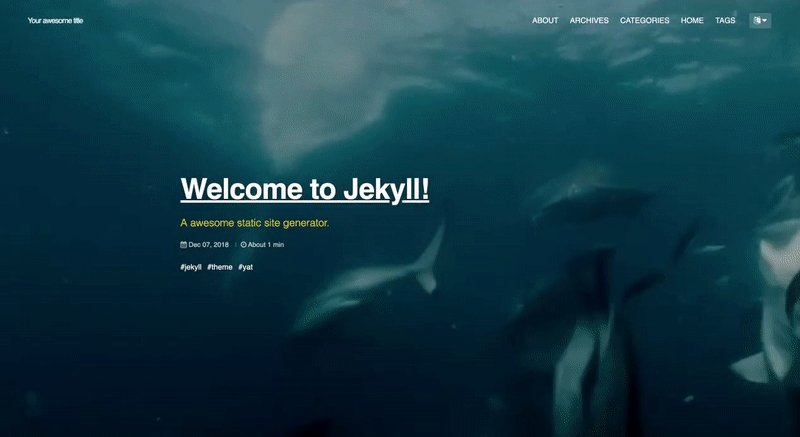
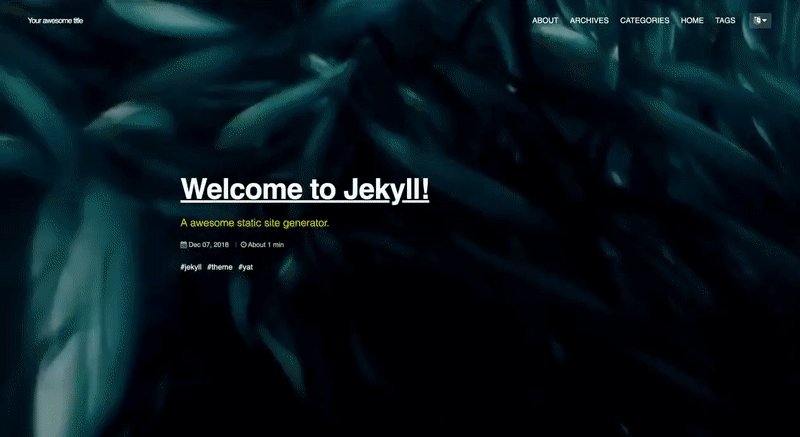
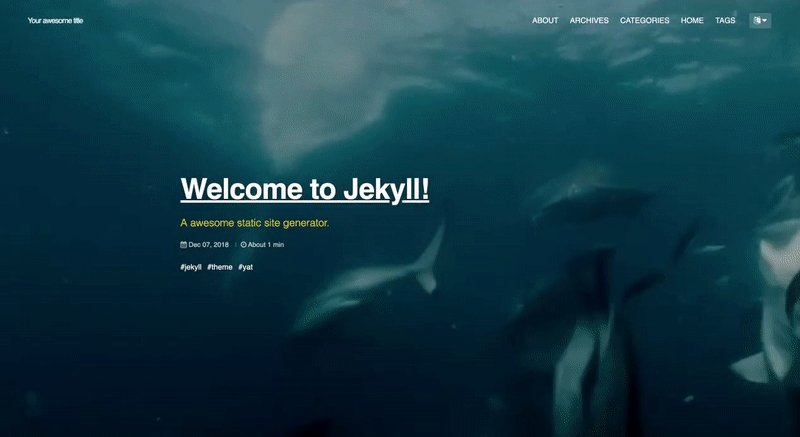
-🌌 Night Mode
+BANNER
-  +
+ 
-## ✨ Features
+## Features
-- Support beautiful __Night Mode__.
+- Support beautiful **Night Mode**.
- Modern responsive web design.
- Full layouts `home`, `post`, `tags`, `archive` and `about`.
- Uses font awesome 5 for icons.
+- Beautiful page banner with image and video.
- Beautiful Syntax Highlight using [highlight.js][highlight-js].
- RSS support using [Jekyll Feed][jekyll-feed] gem.
- Optimized for search engines using [Jekyll Seo Tag][jekyll-seo-tag] gem.
@@ -92,7 +98,7 @@ a star!**
Also, visit the [Live Demo][yat-live-demo] site for the theme.
-## 🛠️ Installation
+## Installation
There are three ways to install:
@@ -153,18 +159,17 @@ $ bundle
### GitHub Pages without limitation
-GitHub Pages runs in `safe` mode and only allows [a set of whitelisted plugins/themes](https://pages.github.com/versions/). __In other words, the third-party gems will not work normally__.
+GitHub Pages runs in `safe` mode and only allows [a set of whitelisted plugins/themes](https://pages.github.com/versions/). **In other words, the third-party gems will not work normally**.
To use the third-party gem in GitHub Pages without limitation:
Here is a GitHub Action named [jekyll-deploy-action](https://github.com/jeffreytse/jekyll-deploy-action) for Jekyll site deployment conveniently. 👍
-
-## 📚 Usage
+## Usage
Add or update your available layouts, includes, sass and/or assets.
-## ✏️ Development
+## Development
To set up your environment to develop this theme, run `bundle install`.
@@ -173,17 +178,18 @@ Your theme is setup just like a normal Jekyll site! To test your theme, run `bun
When your theme is released, only the files in `_data`, `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in `jekyll-theme-yat.gemspec` accordingly.
-## 🔫 Contributing
+## Contributing
Issues and Pull Requests are greatly appreciated. If you've never contributed to an open source project before I'm more than happy to walk you through how to create a pull request.
You can start by [opening an issue](https://github.com/jeffreytse/jekyll-theme-yat/issues/new) describing the problem that you're looking to resolve and we'll go from there.
-## 🌈 License
+## License
This theme is licensed under the [MIT license](https://opensource.org/licenses/mit-license.php) © JeffreyTse.
+
[jekyll]: https://jekyllrb.com/
[yat-git-repo]: https://github.com/jeffreytse/jekyll-theme-yat/
[yat-live-demo]: https://jeffreytse.github.io/jekyll-theme-yat/
 +
+ 
 -
-  +
+ 
 +
+